If you are trying to achieve suggestions as drop down in sharepoint search boxes than we have an amazing way to do that.Let me share how i have done..

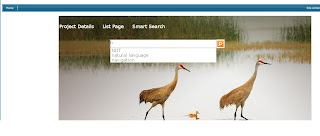
As you can see in the above picture,dont get afraid its not bing, it is my sharepoint site and i was giving it bing look and feel.will definately write in my next blog ,about how to give bing look and feel.
But here is what you want Suggestion keywords trick.
So, copy this code into head tag of your page or into content editor web part:
//Script for keyword suggestion..
this.searchfield = function(){
// CONFIG
// this is id of the search field you want to add this script to.
// You can use your own id just make sure that it matches the search field in your html file.
var id = "ctl00_m_g_1eb56fa8_2abc_44a4_81e8_dff7ecdeebab_SAFD31B1F_InputKeywords";
// Text you want to set as a default value of your search field.
var defaultText = "Search the site...";
// set to either true or false
// when set to true it will generate search suggestions list for search field based on content of variable below
var suggestion = true;
// static list of suggestion options, separated by comma
// replace with your own
var suggestionText = "NIIT,above the fold, absolute link, accessibility, address bar, affordance, alt text, alt tag, anchor, animated GIF, anti-alias, applet, assumed knowledge, authoring, automagically, autoresponder, back end/front end, backup, bandwidth, banner ad, banner blindness, belt-and-suspenders, bitmap, blog, blogger, blogging, bookmark, breadcrumb, broadband, browser, cache, cached files, call to action, Cascading Style Sheets , chatroom, chrome, click-through rate, client-side/server-side, closure, compatibility mode, data compression, content management system , contextual menu, convergence, cookie, cost-per-clickthrough, cost-per-thousand, crawler, cross-browser compatibility, cybersquatter, deep-linking, default, degrade gracefully, deprecated, design pattern, directory, disjointed rollover, dither, div, div-i-tis, divitis, document type declaration, doctype, document type definition, Domain Name System, DNS server, domain name, DomaiNZ, doorway/gateway page, dots-per-inch, download, Dublin Core metadata, dynamic HTML, e-commerce, email, element, encryption, favicon.ico, File Transfer Protocol, FTP client, firewall, Fireworks, Flash, Flash Generator, flow chart, fold, above-the-fold, footer navigation, form, folksonomy, frame, frameset, front end/back end, gateway page, global navigation, granularity, Graphic Interchange Format, Graphical User Interface, hack, handle, haptics, hexadecimal colours, hits, host, hosting, hotspot, HyperText Markup Language, HyperText Transfer Protocol, HTML markup, HTML-text, hyperlink, iframes, i-mode, image map, impression, include, information architecture, information foraging, initialism, integration, interactive television, interface, internet, interstitial, intranet, Initial Public Offering, Internet Protocol, IP address, IP number, Internet Service Provider, JavaScript, Joint Photographers Expert Group, label, landing page, legacy content, link: absolute, relative, root, link farm, link rot, definition, ordered, unordered, listserv, logfiles, logfile analysis, look-and-feel, lossless compression, lossy compression, macron, mailing lists, markup, meta element, metadata, meta tag, mine-sweeping, MP3, MySQL, natural language, navigation, open source, optimise, optimisation, opt-in/opt-out, PageRank (PR), parasite economy, design pattern, perceived affordance, permission-based marketing, phishing, PHP: Hypertext Preprocessor, Portable Document Format, web portal, Pretty Good Privacy, pixel, plug-in, pop-up window, pop-under, Portable Network Graphic, prosumer, QuickTime, quirks mode, reciprocal links, referrer, referrer log, Really Simple Syndication, relative link, Realtime Transport Protocol, robot, robots file, robots.txt, rollover, disjointed rollover, root, root directory, root link, scan, scanning, schematic, SCM, SCP, search engine, search engine marketing, search engine optimisation, Section 508, Secure Sockets Certificate, semantic markup, server, sever-side/client-side, server-side include, session, session tracking, Shockwave, shopping-cart, shortcut icon, Simple Object Access Protocol, site feed, sitemap, smart tags, Synchronised Multimedia Integration Language, sniffer, spam, spim, spider, splash page, splash screen, spyware, standardista, standards-compliant/strict mode, status bar, sticky, streaming, streaming media, structured query language, stylesheet, system font, tags, tags/tagging, target, template, top-level navigation, topic path, traffic, transform gracefully, transparent GIF, trackback, typosquatter, Unicode, Unicode Transformation Format, Unified Modeling Language, Uniform Resource Identifier, Uniform Resource Locator, uploading, usability, user session, code standards, form input, vector, vector-based file, version control, viral marketing, virus, visual editor, web, Web 2.0, web accessibility, web-authoring, web browser, web font, typeface, web-log, web server logs, websafe colours, palette, web standards, WebTV, what-you-see-is-what-you-get, wireframe, Wireless Application Protocol, Wireless Markup Language, Worldwide Web, eXtensible Markup Language, XML schema";
// END CONFIG (do not edit below this line, well unless you really, really want to change something :) )
// Peace,
// Alen
var field = document.getElementById(id);
var classInactive = "sf_inactive";
var classActive = "sf_active";
var classText = "sf_text";
var classSuggestion = "sf_suggestion";
this.safari = ((parseInt(navigator.productSub)>=20020000)&&(navigator.vendor.indexOf("Apple Computer")!=-1));
if(field && !safari){
field.value = defaultText;
field.c = field.className;
field.className = field.c + " " + classInactive;
field.onfocus = function(){
this.className = this.c + " " + classActive;
this.value = (this.value == "" || this.value == defaultText) ? "" : this.value;
};
field.onblur = function(){
this.className = (this.value != "" && this.value != defaultText) ? this.c + " " + classText : this.c + " " + classInactive;
this.value = (this.value != "" && this.value != defaultText) ? this.value : defaultText;
clearList();
};
if (suggestion){
var selectedIndex = 0;
field.setAttribute("autocomplete", "off");
var div = document.createElement("div");
var list = document.createElement("ul");
list.style.display = "none";
div.className = classSuggestion;
list.style.width = field.offsetWidth + "px";
div.appendChild(list);
field.parentNode.appendChild(div);
field.onkeypress = function(e){
var key = getKeyCode(e);
if(key == 13){ // enter
selectList();
selectedIndex = 0;
return false;
};
};
field.onkeyup = function(e){
var key = getKeyCode(e);
switch(key){
case 13:
return false;
break;
case 27: // esc
field.value = "";
selectedIndex = 0;
clearList();
break;
case 38: // up
navList("up");
break;
case 40: // down
navList("down");
break;
default:
startList();
break;
};
};
this.startList = function(){
var arr = getListItems(field.value);
if(field.value.length > 0){
createList(arr);
} else {
clearList();
};
};
this.getListItems = function(value){
var arr = new Array();
var src = suggestionText;
var src = src.replace(/, /g, ",");
var arrSrc = src.split(",");
for(i=0;i
arr.push(arrSrc[i]);
};
};
return arr;
};
this.createList = function(arr){
resetList();
if(arr.length > 0) {
for(i=0;i
a = document.createElement("a");
a.href = "javascript:void(0);";
a.i = i+1;
a.innerHTML = arr[i];
li.i = i+1;
li.onmouseover = function(){
navListItem(this.i);
};
a.onmousedown = function(){
selectedIndex = this.i;
selectList(this.i);
return false;
};
li.appendChild(a);
list.setAttribute("tabindex", "-1");
list.appendChild(li);
};
list.style.display = "block";
} else {
clearList();
};
};
this.resetList = function(){
var li = list.getElementsByTagName("li");
var len = li.length;
for(var i=0;i
};
};
this.navList = function(dir){
selectedIndex += (dir == "down") ? 1 : -1;
li = list.getElementsByTagName("li");
if (selectedIndex < 1) selectedIndex = li.length;
if (selectedIndex > li.length) selectedIndex = 1;
navListItem(selectedIndex);
};
this.navListItem = function(index){
selectedIndex = index;
li = list.getElementsByTagName("li");
for(var i=0;i
};
};
this.selectList = function(){
li = list.getElementsByTagName("li");
a = li[selectedIndex-1].getElementsByTagName("a")[0];
field.value = a.innerHTML;
clearList();
};
};
};
this.clearList = function(){
if(list){
list.style.display = "none";
selectedIndex = 0;
};
};
this.getKeyCode = function(e){
var code;
if (!e) var e = window.event;
if (e.keyCode) code = e.keyCode;
return code;
};
};
// script initiates on page load.
this.addEvent = function(obj,type,fn){
if(obj.attachEvent){
obj['e'+type+fn] = fn;
obj[type+fn] = function(){obj['e'+type+fn](window.event );}
obj.attachEvent('on'+type, obj[type+fn]);
} else {
obj.addEventListener(type,fn,false);
};
};
addEvent(window,"load",searchfield);
//End of the Script
So just a trick we have to do and that is to change the id of search text box which you can easily get by looking into page source(VIew source),just try to find in view source of the page("pass INPUTKEYWORDSas find parameter in view source").
In the script we are adding key words,i have added some generall keywords you can modify them or get them from some list,"mail me if you like to know how to get keywords from a list and not hard coded"..
Next is the CSS....
So here it is......
.ms-sbcell
{
height:30px;
font-size:large;
width:100px;
}
.ms-sbplain {
border:medium none;
font-family:Tahoma;
font-size:12PT;;
WIDTh:400;
HEIght:30;
}
.sf_inactive{
border:2px;
color:black;
}
/* on focus (when field is clicked on) */
.sf_active{
background:#fff;
color:#333;
}
/* with text (when field is inactive but contains user's input) */
.sf_text{
border:2px solid;
background:#fff;
color:#888;
}
/* suggestions box */
/* js code generates unordered list */
.sf_suggestion{
position:relative;
}
.sf_suggestion ul{
position:absolute;
margin:0;
padding:0;
background:#FFF3E1;
top:0;
left:0;
}
.sf_suggestion li{
margin:0;
padding:0;
list-style:none;
}
.sf_suggestion li a{
display:block;
text-indent:5px;
color:black;
font-size:small;
}
.sf_suggestion li.selected a{
background:#FFFFCC;
}
change the go image with any of image you want the searchbox webpart.i have placed bing image as i was making the replica of bing into my sharepoint site...
Post me your comment for any questions...